DesignCMS 操作マニュアル(スマートフォン)
管理画面へのログイン方法・管理画面について
お渡しさせていただいているアカウント設定情報を元に、管理者ページへログインします。
▽ログインページ

①ユーザー名を入力します(半角入力)
②パスワードを入力します(半角入力)
ブログ記事を追加する
1.編集画面の表示方法

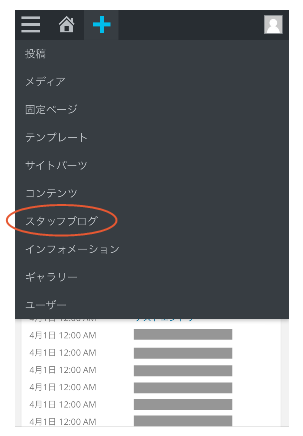
「スタッフブログ」をタップします。
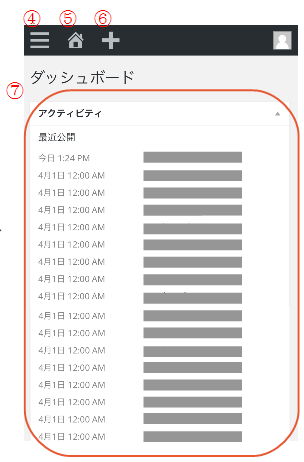
ブログの編集画面が表示されます。
2.編集から更新まで
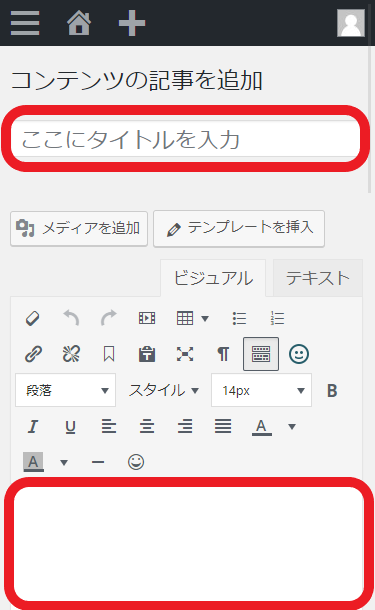
1.ブログ記事の編集
ブログのタイトルを入力します。
ブログの本文を入力します。
※写真や動画も入れ込みが可能です。
2.記事の保存・確認・公開
下書きとして保存:編集中のページの下書きが保存できます。
プレビュー:編集中のページが確認できます。
公開:編集中のページを公開できます。
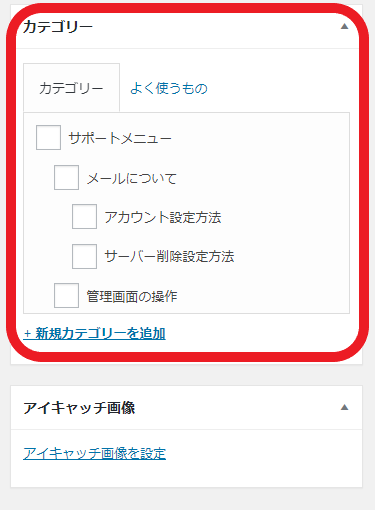
公開するブログのカテゴリーを選択します。
※カテゴリーを設定している場合のみ
3.編集画面のアイコン
編集画面の各アイコンの役割をご案内します。
メディアを追加:画像ファイルを埋め込みます。
テンプレートを挿入:ページレイアウトの雛形を挿入します。
1段目左から
書式設定をクリア:文字や画像などのフォーマットを初期化します。
取り消し:1つ前の状態に戻ります。
やり直し:戻る前の状態に戻します。
メディアを挿入/編集:YouTubeなどの動画を埋め込みます。
テーブル:表を作成します。
番号なしリスト:リスト表示させることができます。
番号付きリスト;数字付きでリスト表示させることができます。
リンクの挿入/削除:リンクの挿入・編集をします。
2段目左から
リンクの削除:リンクを解除します。
テキストとしてペースト:プレーンテキストモードでコピー&ペーストができます。
フルスクリーン:編集画面を拡大表示します。
ブロックを表示:ブロック表示で編集ができます。
※ツールーバーの3段目以下を表示する場合はここをタップしてください。
※スマートフォン内の絵文字を使用すると、正常に表示されない場合があります。
3段目左から
段落(プルダウン):見出しの設定ができます。
スタイル:テキストに打ち消し線を引いたり、マーカーを引いたりできます。
フォントサイズ:文字の大きさを変更できます。
太字;文字を太文字にします。
4段目左から
イタリック:文字を斜めにします。
下線:文字の下に線を表示します。
左寄せ:文字を左寄せにします。
中央揃え:文字を中央寄せにします。
右寄せ:文字を右寄せにします。
両端揃え:文字を両端揃えにします。
テキスト色:文字の色を変更できます。
5段目左から
背景色:文字の背景色を変更できます。
横ライン:横ラインを追加します。
ブログ記事作成時の注意点
【ブログ記事のタイトルについて】
お客様 ( ホームページ閲覧者 ) はタイトルを見て興味を持ち、ブログの本文を読みます。簡潔で分かりやすく、興味を示すようなタイトルをご入力下さい。
【なるべく下書きをご活用下さい】
ブログ記事の編集時はなるべく下書き保存で定期的に記事を更新してください。
せっかく作った記事が思わぬトラブルで消えてしまう。。。という危険性を回避できます
【ご不明点はサポート窓口へご連絡ください】
操作でご不明な点は、お気軽にサポート窓口へご連絡ください。
お電話越しに操作のご案内をさせていただきます。
※回線が混みあうことがございますため、予め余裕を持ってご連絡ください。
※サポート窓口はこちら