Google Mapをホームページに埋め込む方法-DesignCMS(MTベース)の場合
STEP1【Google Mapの地図情報の取得方法】
以下の①~④の通りに作業をし、埋め込みコードを取得してください。
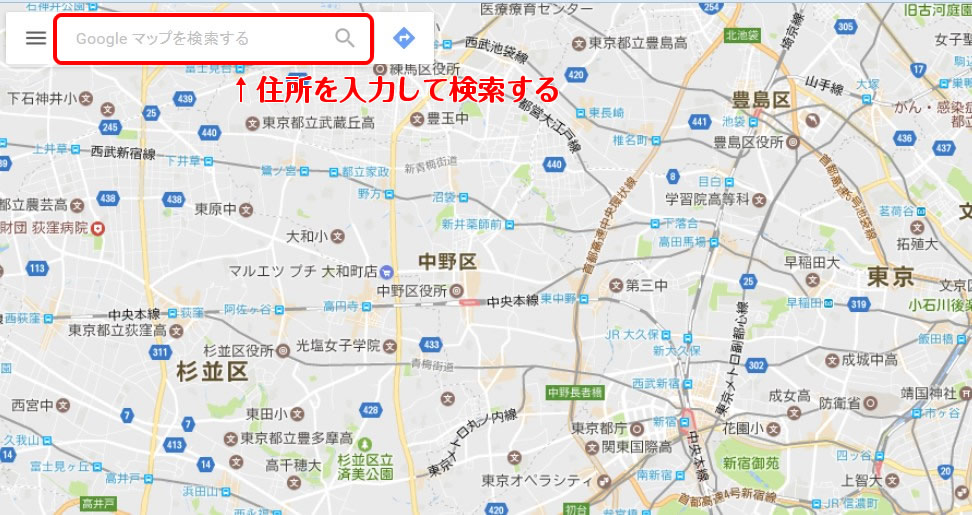
①まずGoogle Mapページにお進みいただき、埋め込みたい地図の住所を検索
URL:https://www.google.co.jp/maps

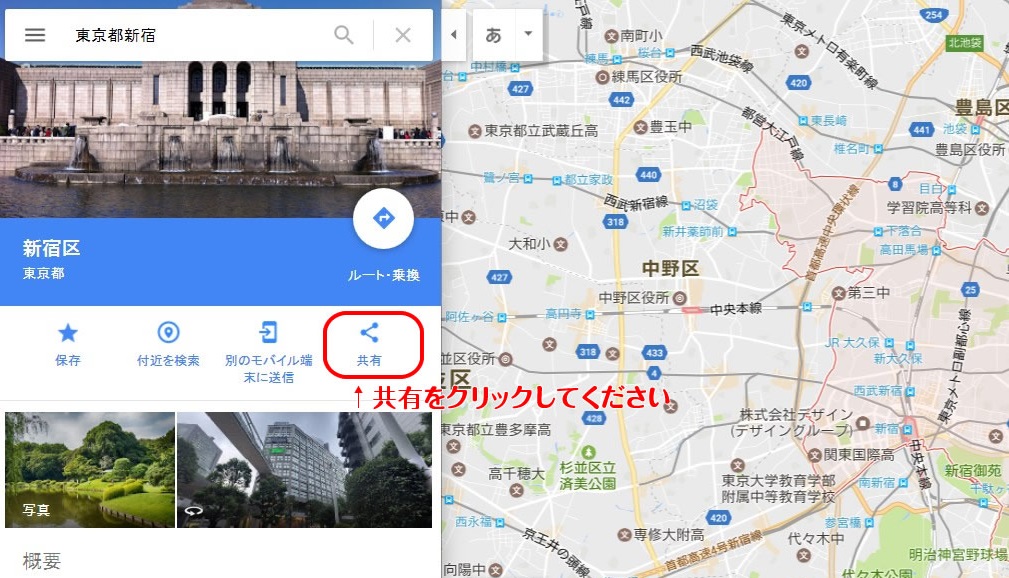
②【共有】をクリック

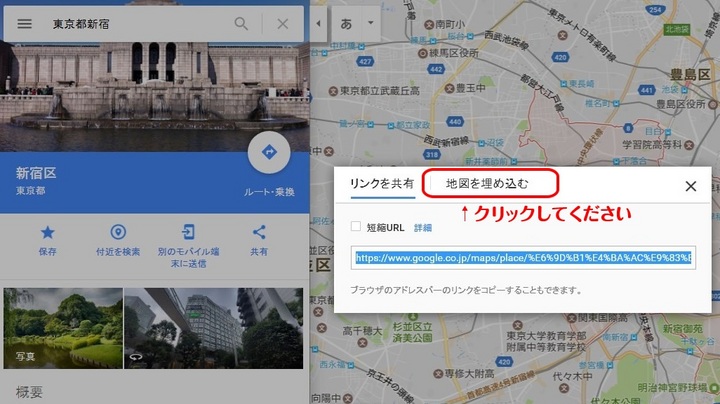
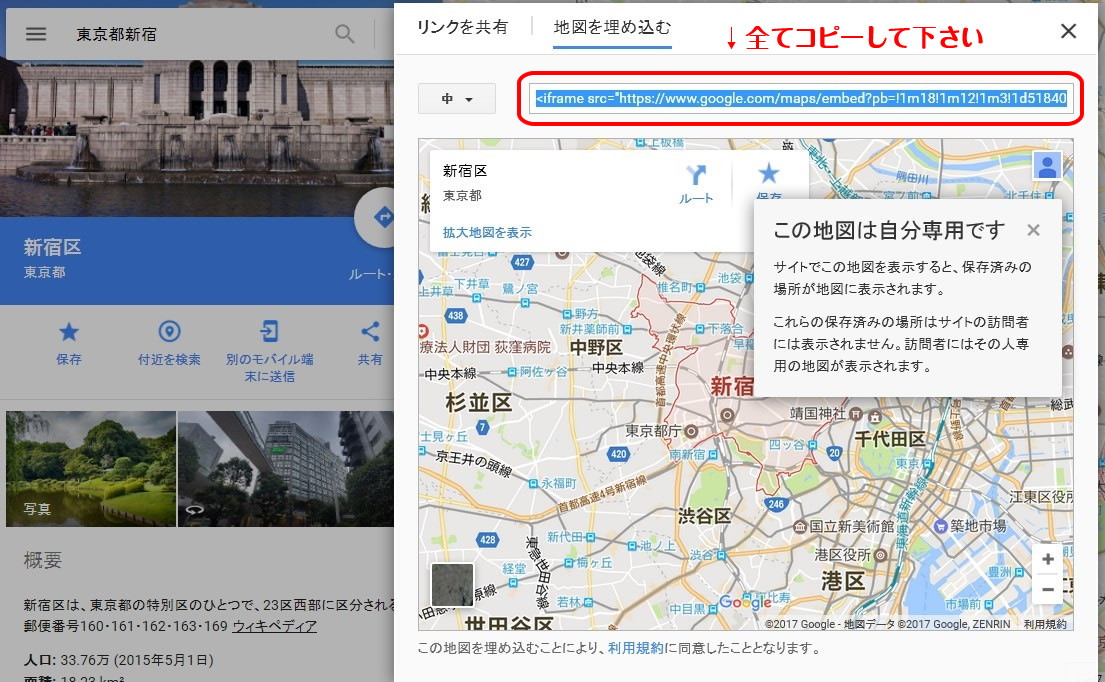
③【地図を埋め込む】をクリック

④埋め込みコードが表示されるので、こちらをコピーする

STEP2【ブログ記事への反映方法】
以下の手順⑤~⑥の通りに作業をし、埋め込みコードを設置してください。
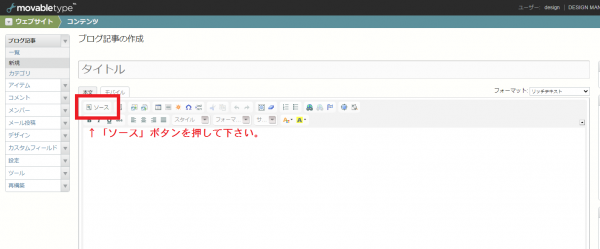
⑤地図を埋め込むページで【ソース】ボタンをクリック
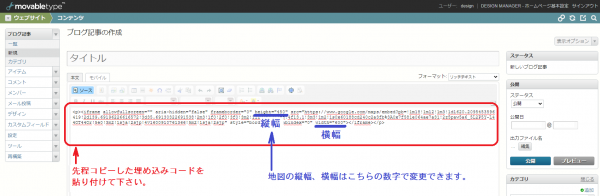
⑥Google Mapのページで取得した、埋め込みコードを貼り付ける
※<iframe~・・・></iframe>まで全て貼り付けてください。
以下で地図の縦幅・横幅を設定することができます。
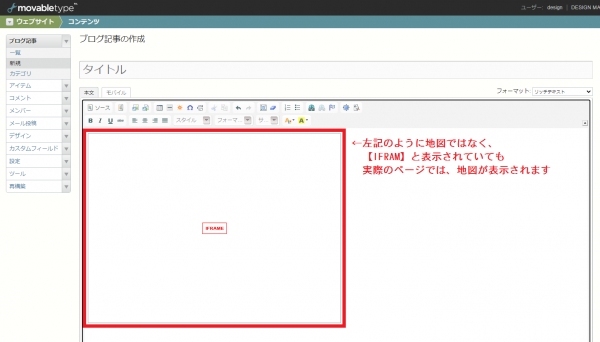
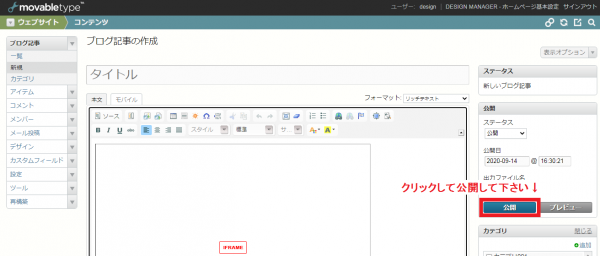
⑦【ソース】ボタンを再度クリックし、地図が反映されているか確認
※地図の埋め込み箇所が編集ページ内で【IFRAM】と表示される場合や
その際にプレビューで確認しても地図が非表示になっている場合には
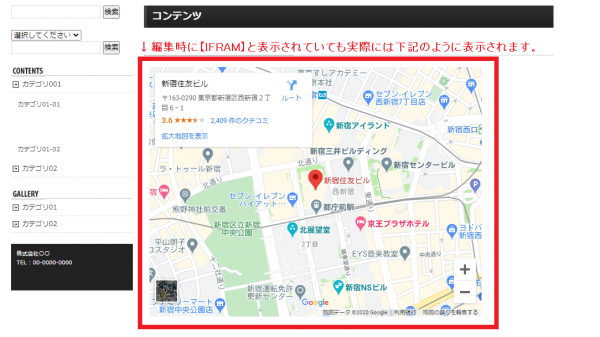
実際のページでは下記の様に地図が表示されています。
記事を一度公開状態にしてご確認ください。