アイキャッチ画像の設定方法
下記のように作成した記事を一覧表示にした際に表示される画像をアイキャッチ画像と呼ばれます。

ブログタイプの記事の場合は下記手順で設定が可能でございます。
※ギャラリータイプの記事の場合は、基本的にギャラリーに登録した画像の1枚目が表示されます。
DesignCMS(MTベース)の場合
(1)管理画面を開く
※管理画面情報がご不明な場合には弊社サポート窓口までお気軽にお問合せください。
(2)アイキャッチ画像の追加・変更がしたい記事の編集ページを開く
新しく記事を作成する場合は、「新規追加」から新しい記事を作成してください。
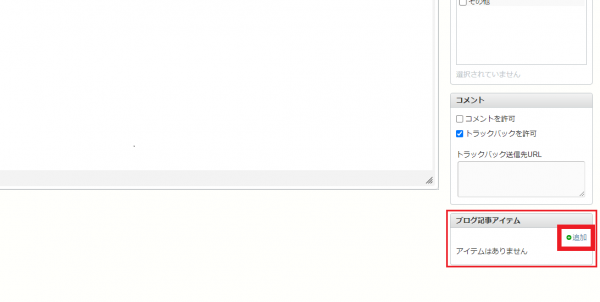
(3)編集ページ内の画面右下にある「ブログ記事アイテム」枠の【+追加】ボタンを押す
変更の場合は現在設定されている画像の下に表示されている「画像を削除」で一度画像を削除してください。
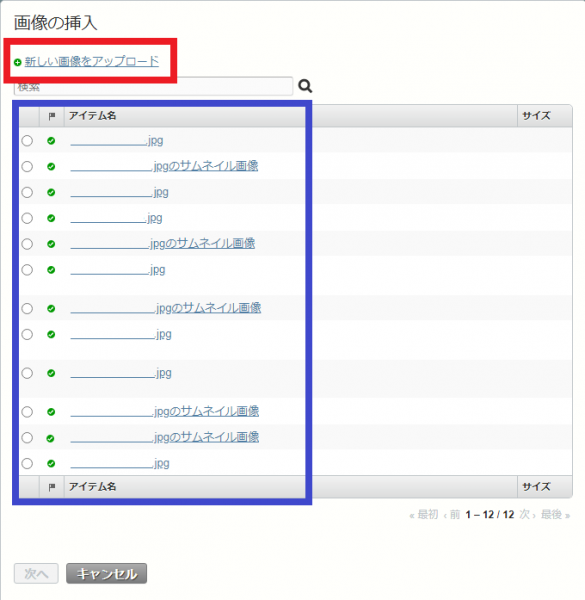
(4)「画像の挿入」項目より【新しい画像をアップロード】(赤枠)もしくは既存の登録画像(青枠)から使用したい画像を選択し、下部の【次へ】ボタンを押し画像を挿入
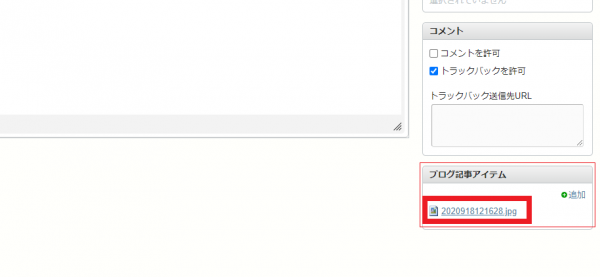
(5)下記のように「ブログ記事アイテム」枠内に画像名が表示されましたら作業完了
※アイキャッチ画像を設定しても表示されない場合や、違う画像が表示される場合は、お手数をおかけしますが、サポート窓口までご連絡ください。
DesignCMS(WPベース)の場合
(1)管理画面を開く
※管理画面情報がご不明な場合には弊社サポート窓口までお気軽にお問合せください
(2)作成、変更作業を行う記事の編集ページを開く
新しく記事を作成する場合は、「新規追加」から新しい記事を作成してください。
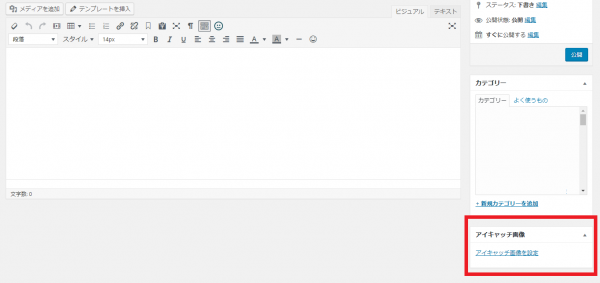
(3)編集ページ内の画面右下にある「アイキャッチ画像」枠の【アイキャッチ画像を設定】ボタンを押す
変更の場合は現在設定されている画像の下に表示されている「画像を削除」で一度画像を削除してください。
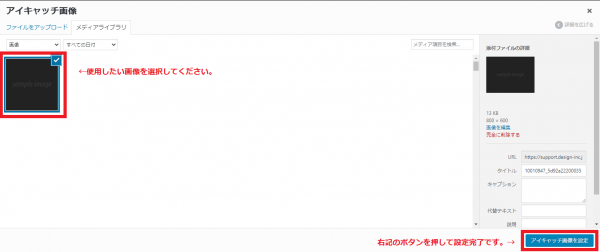
(4)使用されたい画像にチェックを入れ、右下の【アイキャッチ画像を設定】ボタンを押し作業完了
※追加したい画像がメディアライブラリ内にアップロードされていない場合は、
「ファイルをアップロード」から使用したい画像を追加してください。
※アイキャッチ画像を設定しても表示されない場合や、違う画像が表示される場合等は、その他の症状につきましてはお手数をおかけしますが、サポート窓口までご連絡ください。