コピー&ペースト機能を使用した際に表示が崩れる場合
ブログ等の記事を作成する際に、投稿する前まではきれいだったのに
投稿したらなぜか記事の表示が崩れていたという症状について、ご案内いたします。
多くの原因は、外部のウェブサイトやサービズで作成されている記事や文章をコピー&ペーストすると、
HTMLタグも一緒にコピーされるのが原因となっております。
その場合、意図せず貼り付けたコピー内容が貼り付けると崩れて表示される等、
公開された記事を意図した形とは違った状態で表示されてしまう場合がございます。
実際の症状をご確認ください。
目次
1.実際の症状を検証・確認
2.管理画面「ビジュアル」表示の状態にて変化を確認
3.管理画面「テキスト」表示(タグ)の状態にて変化を確認
4.検証の結果
5.解消方法
1.実際の症状を確認
実際に下記の記事内の文言をコピー&ペーストし、症状について確認していきます。
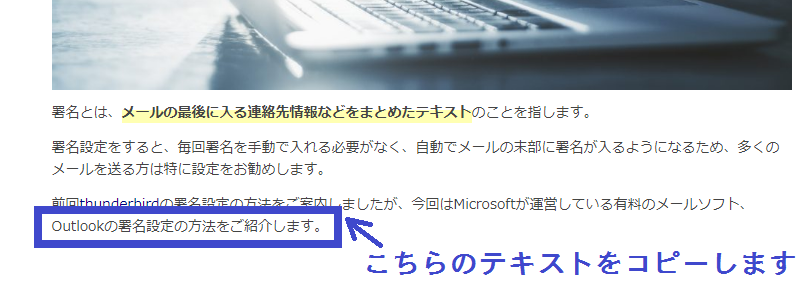
※記事「Outlook(アウトルック)】署名の設定方法」内より抜粋↓
(1)コピーしたい箇所を決める
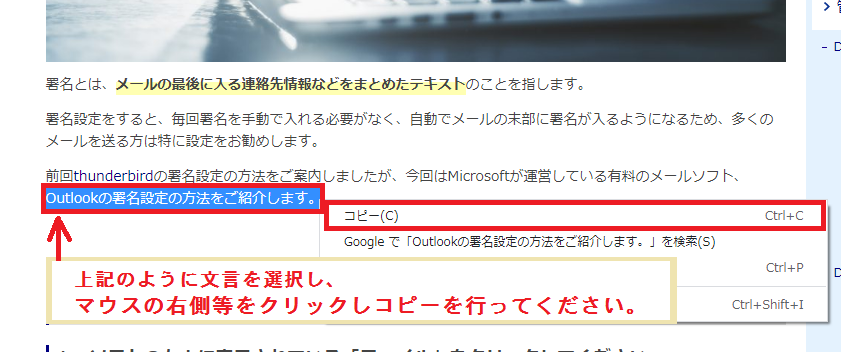
(2)コピーする箇所が決まりましたら、下記のように選択し、各PCのコピー機能を使用し文言をコピーする。
2.管理画面「ビジュアル」表示の状態にて変化を確認
実際にコピー&ペーストをしてみたところ、下記のように表示されました。
(1)管理画面上での表示
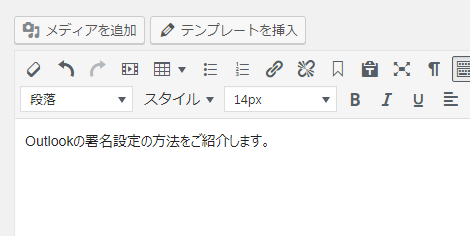
◯そのままコピー&ペーストしていない場合の表示
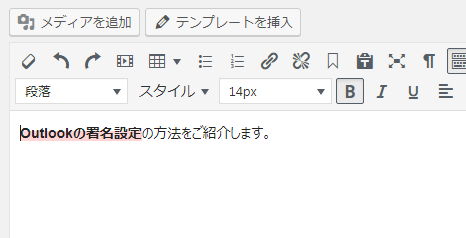
◯そのままコピー&ペーストした場合の表示
(2)実際のページ上での表示
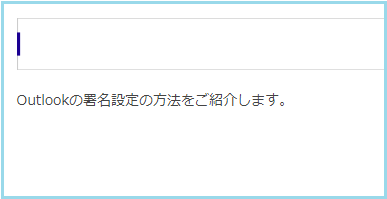
◯そのままコピー&ペーストしていない場合の表示
⇒綺麗な状態でコピーすることができました。
◯そのままコピー&ペーストした場合の表示
⇒上記ではテキストは表示されましたが、下線が表示されました。
このようにコピー&ペースト機能を使用してそのまま記事貼り付け更新しますと、
表示が崩れてしまったり、表示がされなくなってしまったり等、
様々な不具合が生じる場合がございます。
3.管理画面「テキスト」表示(タグ)の状態にて変化を確認
上記にてなぜテキストに下線が引かれているのか知るために「テキスト」表示で各タグを確認します。
管理画面上の「テキスト」表示に変更してみると原因を確認することが可能でございます。
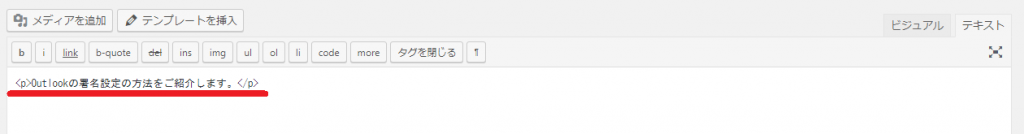
実際の「テキスト」表示
⇒実際の「テキスト」では下記のように入力されていました。
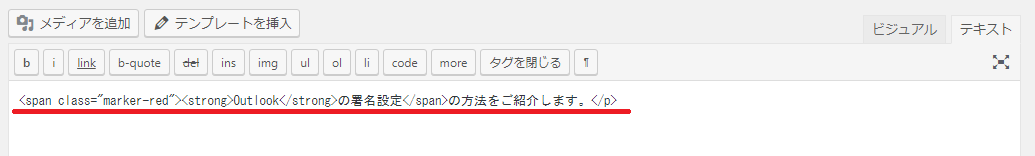
コピー&ペーストした場合の「テキスト」表示
⇒コピー&ペーストした場合の「テキスト」表示は下記のように変化しています。
4.検証の結果
「テキスト」モードで確認してみると、不要なタグがコピーされているのが分かります。
◯正しいタグ:
◯コピーしたタグ:
ここで指定されている「span class=”marker-red”」タグには、赤の下線を引くようなスタイルが含まれます。
よって、下線付のテキストが表示されたわけです。
そのため、表示も【管理画面「ビジュアル」表示の状態にて変化を確認】のように変化します。
このようにタグはコピー&ペーストを行う場合には、正しくコピー&ペーストされない場合が多いのです。
表示が崩れたり、作成した内容が表示されない等、思いもしない内容に変更表示されてしまう原因となります。
5.解消方法
コピー&ペースト機能を利用して引用記事を作成される場合には下記の対策方法がございます。
1.コピーした文面を「メモ帳」等のテキストエディタ機能ソフトに一度貼り付け、再度その文面をコピーし、貼り付ける
「メモ帳」等のテキストエディタ機能では貼り付けた情報をテキスト情報のみ残すことができます。
そのため、不要なタグや情報を削除した状態に変化させることができます。
その後に、必要な下線や太字等の変更はご自身で加えていただくことで表示を崩すことなく記事を正しく作成することが可能です。
2.「ビジュアル」表示ではなく、「テキスト」表示内へ貼り付ける
「ビジュアル」表示であればタグも一緒に貼り付けられますが、「テキスト」表示であれば、タグは貼り付けられません。
「テキスト」表示にコピーした文面を貼り付けることで、「メモ帳」と同様に不要なタグは削除され、
表示を崩さない必要な文面のみを正しく貼り付けすることができます。
その後に、必要な下線や太字等の変更はご自身で加えていただくことで表示を崩すことなく記事を正しく作成することが可能です。