管理画面上で画像サイズを変更する方法
・DesignCMS(MTベース)の場合
※MTベースにはトリミング機能が管理画面内にはございません。お持ちの画像編集ソフト等をお使いください。
画像のサイズに関してはこちらのページも併せてご覧ください。
最適な画像サイズ
DesignCMS(MTベース)の場合
1.管理画面を開く
※管理画面情報がご不明な場合には弊社サポート窓口までお気軽にお問合せください。
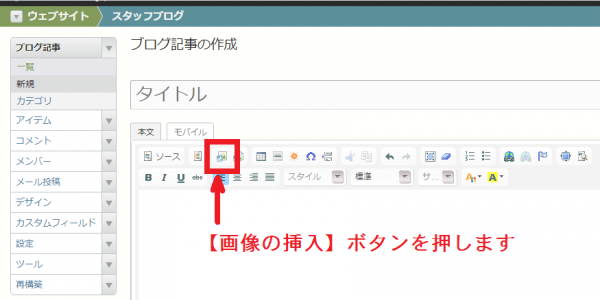
2.【画像の挿入】アイコンよりお好きな画像を記事内に設定
3.画像を挿入
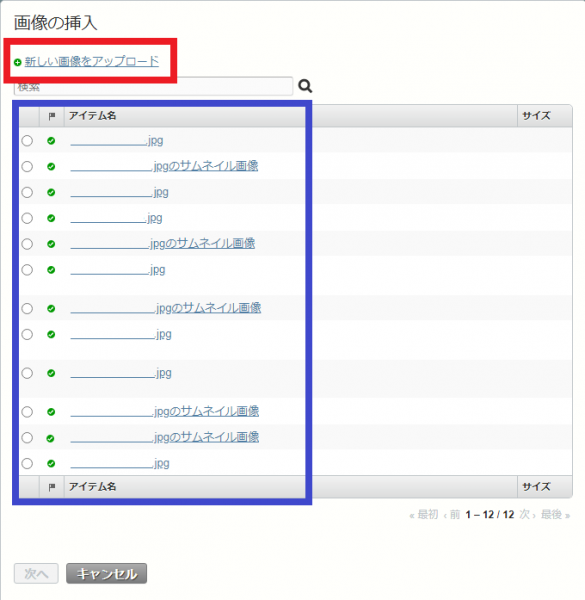
(1)【新しい画像をアップロード】ボタンより新規の画像を管理画面上のアップロード
※既に管理画面内にある画像を使用する場合は、下記青い枠内の既存の画像内から使用したい画像を選択、クリックした後に
ページ内下部の【次へ】ボタンを押して、画像を記事内に挿入してください。
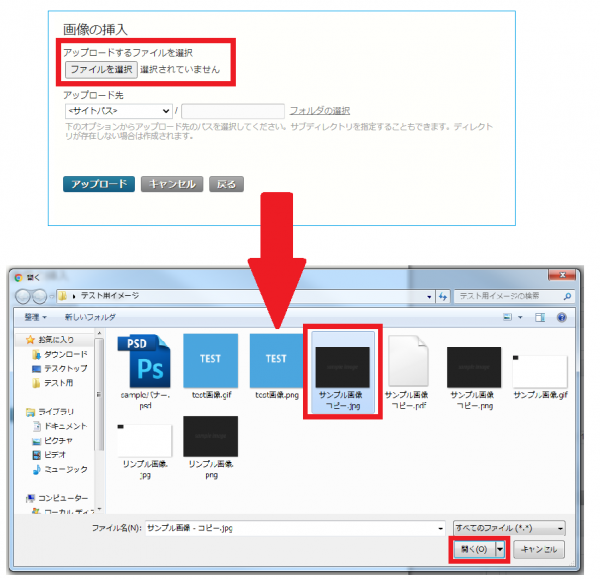
(2)「画像の挿入」ページが開きましたら、【ファイルを選択】ボタンを押し、開いた別ウィンドウでPC内の使用されたい画像を選択した後、【開く】ボタンを押す
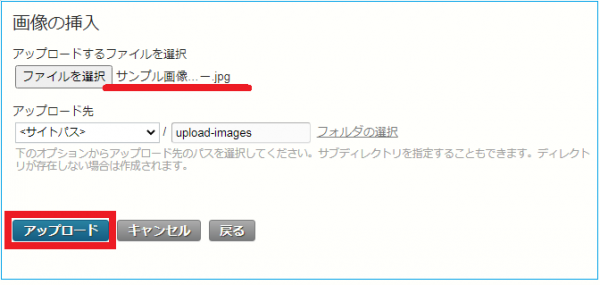
(3)【ファイルを選択】ボタンの隣に、選択した画像ファイル名が表示されていましたら、【アップロード】ボタンをクリック
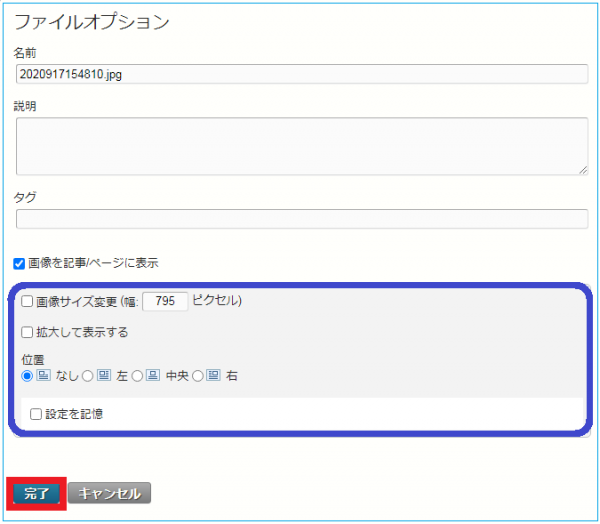
(4)「ファイルオプション」ページが開きましたら、【完了】ボタンを押す
※このページ内では、「画像の幅」「拡大」「配置位置」をこの時点で変更を行うことも可能でございます。
変更をご希望の際は画像内の青い枠線内よりご変更後、【完了】ボタンを押してください。
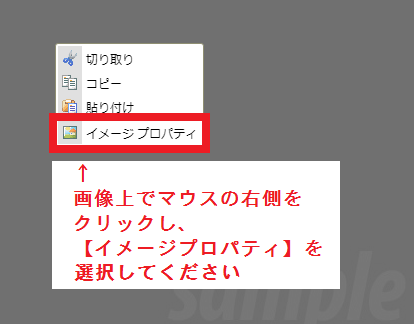
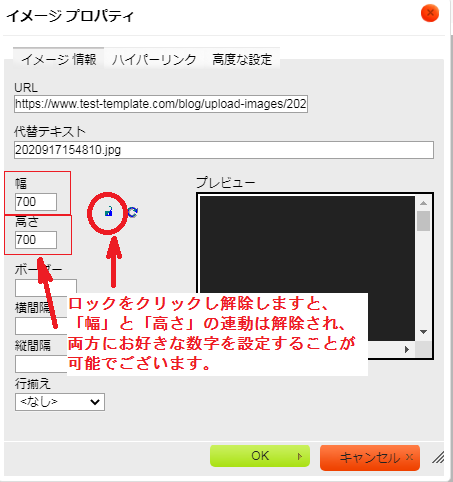
3.画像が挿入されましたら、画像上にてマウスの右側をクリックし、表示されたメニュー一覧の中より【イメージプロパティ】を開く
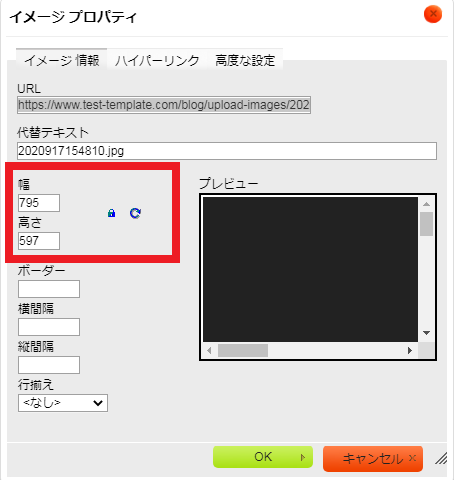
4.「イメージ情報」内の「幅」「高さ」にて大きさを変更
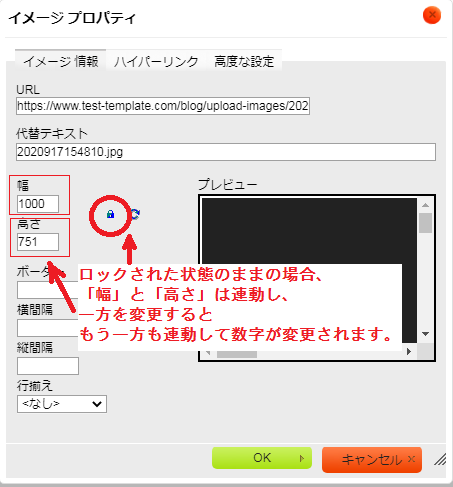
ロック機能をつけたままにしますと、元の画像の縮尺を保ったままサイズ変更が可能です。
ロック機能を解除しますと、それぞれお好きな数字を入れサイズを自由に変更することが可能です。
※縦横比が変更されるため、画像が伸びたりつぶれたりします。
5.変更作業が終了しましたら、右下の緑の【OK】ボタンを押し、作業完了
DesignCMS(WPベース)の場合
1.管理画面を開く
※管理画面情報がご不明な場合には弊社サポート窓口までお気軽にお問い合わせください。
2.が挿入されている記事を開き、該当の画像のクリック
※画像の挿入方法につきましては下記の弊社サポートページよりご確認ください。
3.画像をクリックしますと下記のようなメニューが表示されます、そのうちの鉛筆マークのような【編集】ボタンを押す
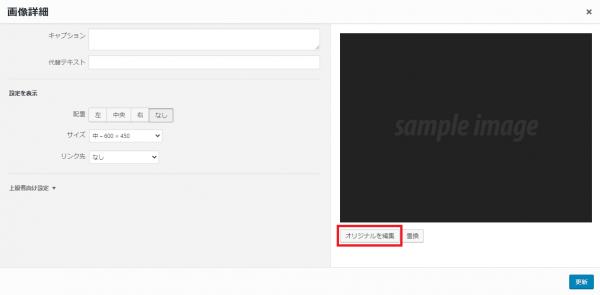
4.下記のような「画像詳細」ページが開きましたら、ページ内の【オリジナルを編集】というボタンを押す
※この際に画面上に表示されている【サイズ】項目内にも既にいくつか規定のサイズが設定されています。
そちらをお使いいただくことも可能でございます。
「サムネイル-300×300」を選択すると自動で正方形にトリミングされます。
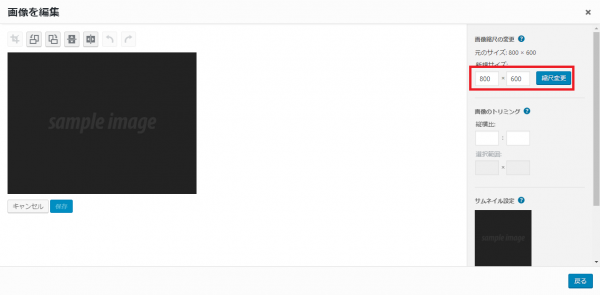
5.「画像を編集」ページ内より画像の修正作業を行う
(1)画像の縮尺を変更する場合
「画像を編集」ページ内の右側に設置している【画像の縮尺の変更】から変更が可能です。
縮尺になりますので、「横」×「縦」のどちらを変更しても、もう片方のサイズは自動的に適したサイズに変更されます。
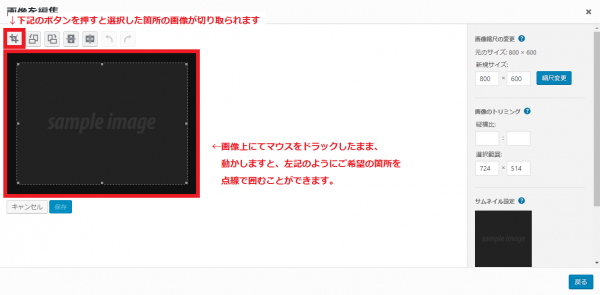
(2)画像の切り取り作業を行う場合
画像上でマウスをクリックした状態のまま、動かしますと下記のように、
お好きな箇所を点線で画像を選択することが可能です。
その後、画像上部にある【切り取り】ボタンを押しますと選択した箇所を切り取ることができます。
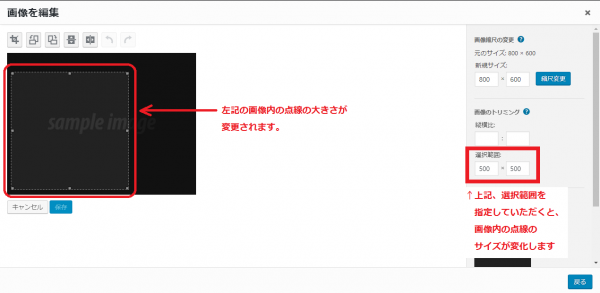
下記のように右側の【画像のトリミング】項目内より切り取りたいサイズ数を
「縦」×「横」の順に変更しますと表示される点線のサイズが自動的に変更されます。