記事を投稿する
何を書くか決める
ホームページにはコンテンツ、インフォメーション、スタッフブログ、ギャラリーなどいくつかの構成に分かれています。どこを変更しようとしているかによってダッシュボードから進む先が変るので何を変更しようとしているか再確認しましょう。
上記にコンテンツ、インフォメーション、スタッフブログ、ギャラリーを記載がありますが、お客様によって表現方法がことなる事がありますので、よくある表現をまとめます。
コンテンツとは
サイト内容にもよりますが、飲食店として例をあげるならコンセプトページや料金ページ、
メニューページ、会社概要、よくある質問などが該当します。
基本的にはどのお客様でもコンテンツと表現しています。
インフォメーションとは
新着情報やお知らせを書く場所となります。
お客様によっては「TOPICS」や「最新情報」などと表現することがあります。
スタッフブログとは
ブログの書く場所となります。
お客様によっては「日記」や「NEW BLOG」などと表現することがあります。
ギャラリーとは(制作の要望があったお客様のサイトのみ実装しています)
写真を多く見せるページなどに実装されています。毎回レイアウトをご自身で配置することなく指定箇所に画像やテキストを入れ込むだけで決まったレイアウトに仕上がるページです。
お客様によっては「施工事例」「ビフォーアフター」「アルバム」など表現することがあります。
投稿方法について
スタッフブログを新規で投稿する例を紹介します。
(コンテンツやインフォメーションについても方法は同じです)

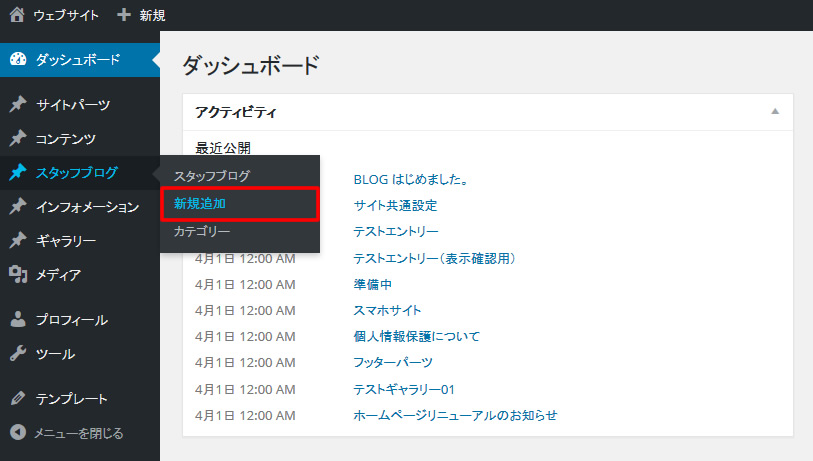
STEP1 ダッシュボードから「スタッフブログ」>「新規追加」をクリックします。

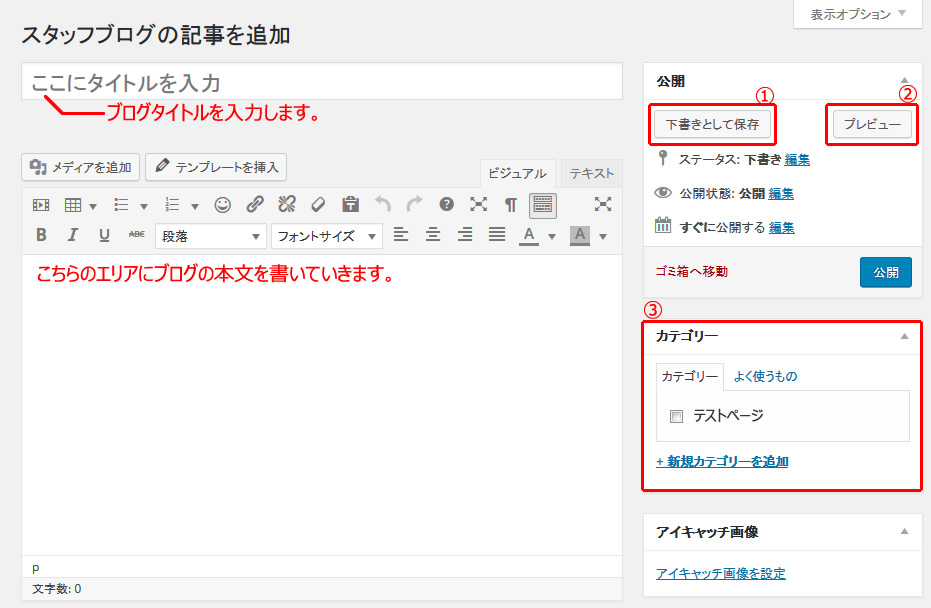
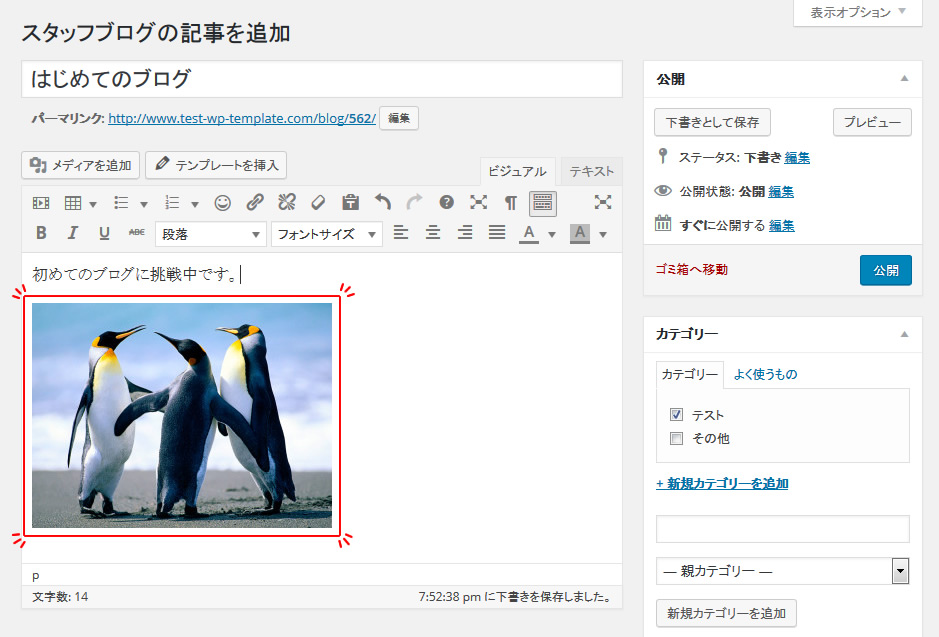
STEP2 タイトルと本文を書きます。書き終わったら「公開」ボタンを押すと反映が完了いたします。
①下書き保存とは
記事を書いている途中で席を外される場合や後日作業される時に下書きとして保存いたします。
公開せずに保存することが出来ます。
②プレビューとは
本文の内容が実際のページに反映されるのと同じ見た目を確認することが出来ます。
公開する前に一度確認することをオススメ致します。
③カテゴリーとは
編集している記事をどのページに反映するかを指定します。
※インフォメーション、スタッフブログでは指定無しでもサイトに反映されますが、
コンテンツでは指定が必須となります。
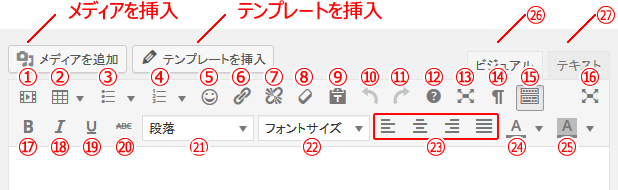
アイコンの説明

1.動画を投稿/編集出来ます
2.テーブルを挿入出来ます
3.番号なしリスト
4.番号ありリスト
5.顔文字を挿入出来ます
6.リンクの挿入/編集が出来ます
7.リンクの削除が出来ます
8.書式設定をクリア出来ます
9.テキストとして貼り付けが出来ます
10.ひとつ前の作業に戻れます
11.やり直しが出来ます
12.キーボードショートカットの使用出来る
内容が確認が出来ます
13.編集エリアをフルスクリーンで表示されます
14.ブロック表示します
(htmlタグが枠として表示されます)
15.ツールバーの切り替え(⑰~25)が
表示・非表示出来ます
16.集中執筆モード
(左右のメニューが非表示になります)
17.太字に出来ます
18.イタリック(斜め文字)に出来ます
19.下線を入れられます
20.打消し線が入れられます
21.段落や見出し、グループを選択出来ます
22.文字の大きさを指定出来ます
23.行揃え(左・中央・右・両端寄せ)が
出来ます
24.テキスト色(文字の色)を変更出来ます
25.背景色(文字の背景色)を変更出来ます
26.ビジュアルモード(標準)
27.テキストモード
(htmlタグで表示され細かい指定が可能です)
※ただし上級者向けとなります。
画像の挿入/差し替え方法
ページを内容を伝えるためには文字よりも画像を配置することで大きく印象が変ります。説明文を充実させると共に写真や画像を使用して見せる事が大事となってきます。
ここでは画像の入れ方について説明していきます。

既に入っている画像を別の画像に変更する場合は、既に入っている画像をクリックして選択した状態で下記手順を行ってください。
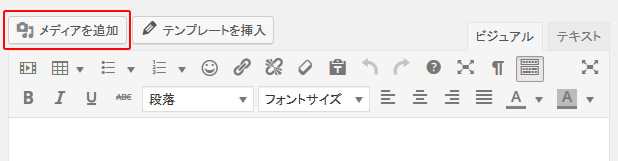
STEP1 「メディアを追加」をクリックします。

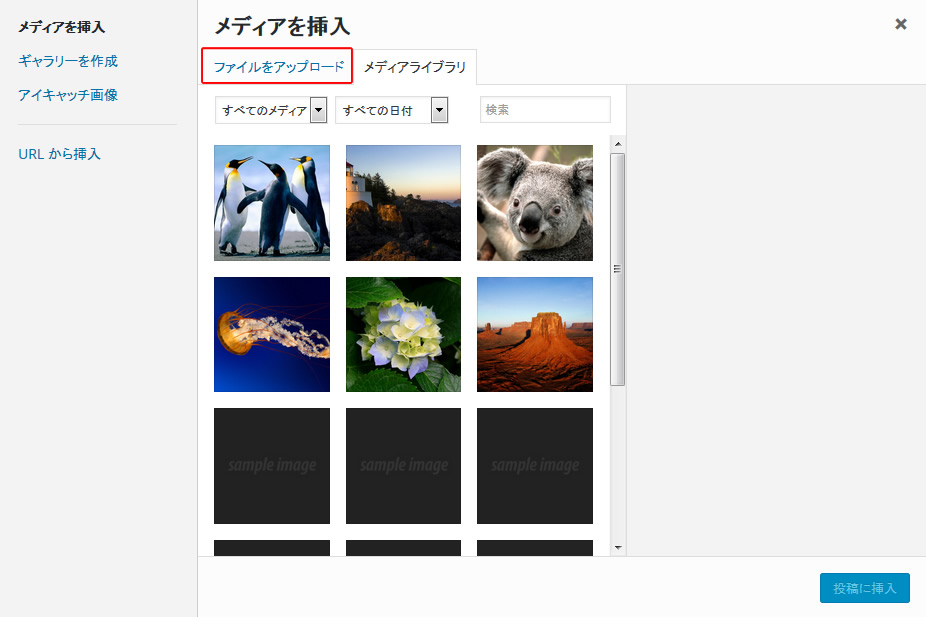
STEP2 「ファイルのアップロード」をクリックするか、画像をドラッグ&ドロップしてください。

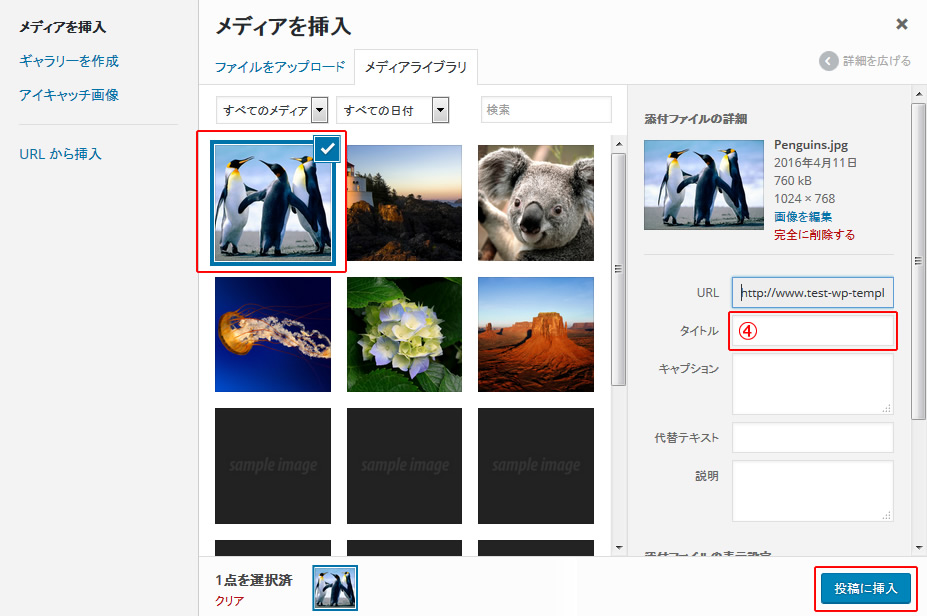
STEP3 画像の選択
アップロードした画像を選択し、④のタイトルを書いてください。
(画像検索などで表示されることがあります)
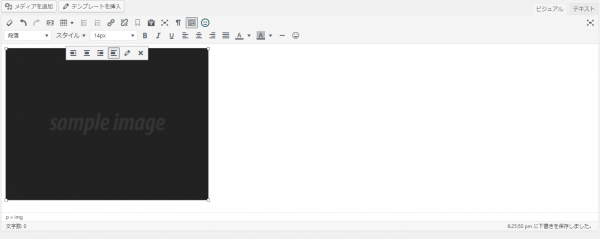
最後に「投稿に挿入」をクリックします。

画像挿入、完成です。
リンクの設定方法
テキストや画像をクリックした際に別のページに移動するリンクの設定方法についてご案内いたします。
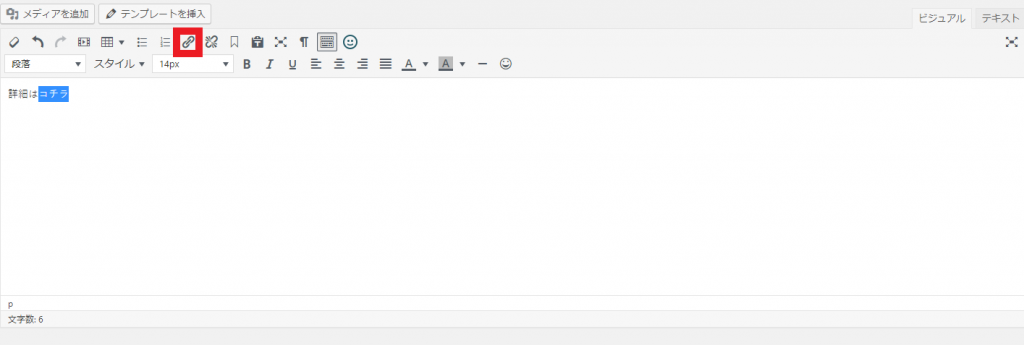
STEP1 リンクを設定したいテキストや画像の選択
STEP2 アイコンエリア内から「リンクの挿入/編集」を選択

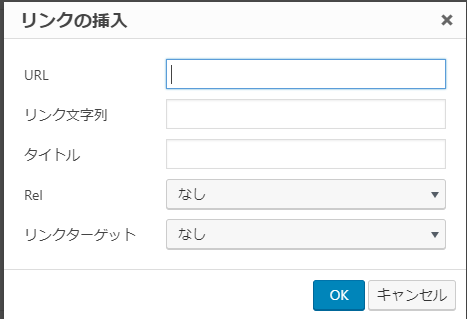
STEP3 リンク先URLの設定
下記ウィンドウが開くので「URL」部分にリンク先のURLを貼り付けて「OK」をクリックして完了です。

テーブル(表)の使用方法
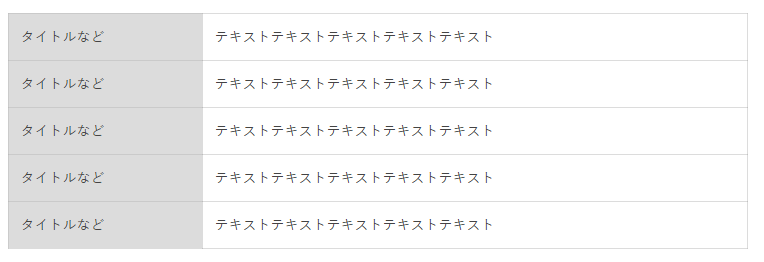
下のようなテーブル(表)についてご案内いたします。
※色はサイトのデザインによって異なります。
料金表などにご使用いただくと情報が見やすくなります。

テーブル(表)の使用方法 目次
テーブル(表)の挿入方法
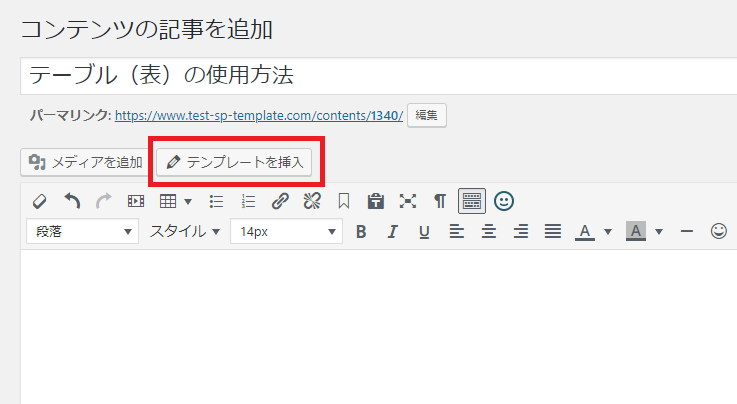
STEP1. タイトルの下にある、【テンプレートを挿入】ボタンをクリック

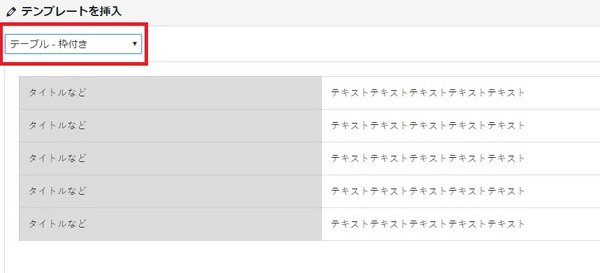
STEP2. 左上の選択欄より テーブル-枠付き を選択し、右下【テンプレートを挿入】をクリック

テーブル(表)が本文内に入っていることを確認しましたら挿入完了です。
「タイトルなど」、「テキストテキスト・・・」部分を書き換えてご利用ください。
テーブル(表)使用時の注意点
表の境界線にカーソルを置くと、左右に矢印のついたマークが現れ、境界線を動かすことができますが、
境界線を動かしてセル(枠)の幅(※特に横幅)を変えてしまうと、スマートフォンサイトで横幅がはみ出てしまったり表示が崩れる可能性がございます。
幅は文字数によって自動で調整されますので、手動での変更はしないことをおすすめいたします。
行や列の追加方法
用途に応じて、挿入した表の行や列を追加することが可能です。
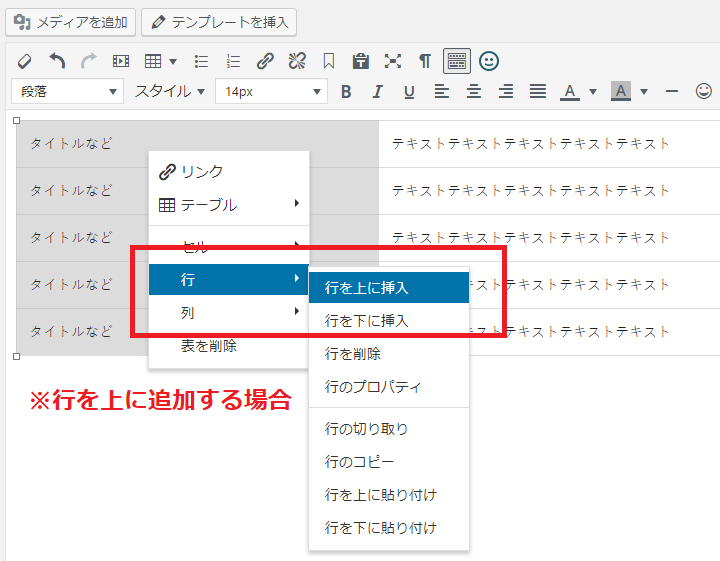
STEP1. テーブルの中にカーソルを置き、右クリック
STEP2. 行または列にカーソルを置き、【行を上or下に挿入】または【列を右or左に挿入】を、
増やしたい箇所に合わせてクリック

任意の行または列が追加されておりましたら完了です。
行や列の削除方法
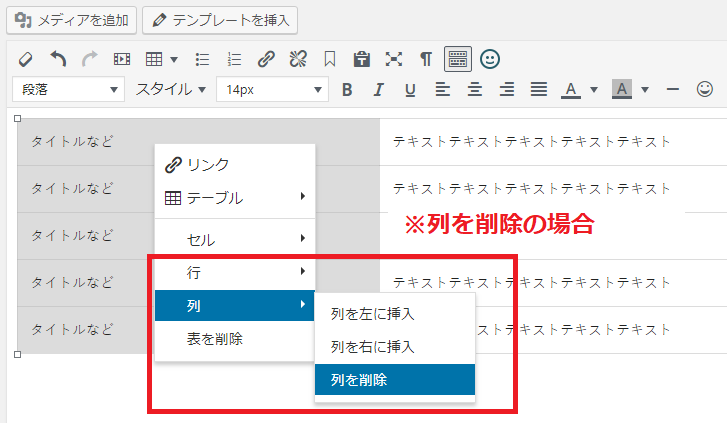
STEP1. 削除したい行または列の中にカーソルを置き、右クリック
STEP2. 行または列にカーソルを置き、【行を削除】または【列を削除】をクリック

任意の行または列が削除されておりましたら完了です。
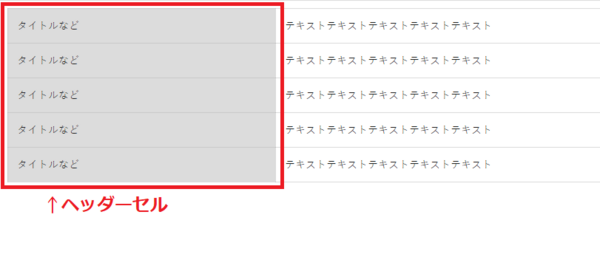
背景色のついているセル(ヘッダーセル)について
テーブルに関しましては、【ヘッダーセル】に指定したセルに背景色がつくようになっております。
どの部分をヘッダーセルに指定するかは変更することが可能です。

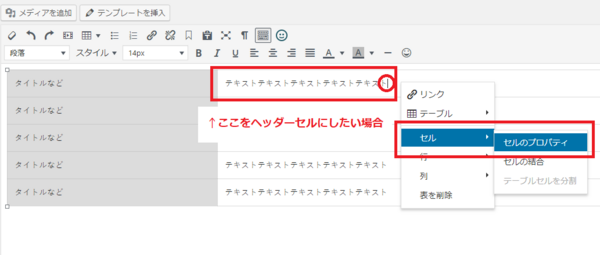
ヘッダーセルの指定(または解除)
STEP1. ヘッダーセルにしたい(または解除したい)セルにカーソルを置き(複数ある場合はすべて選択し)、右クリック
STEP2. セルにカーソルを置き、【セルのプロパティ】をクリック

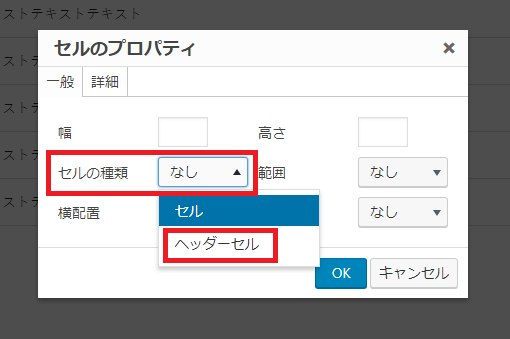
STEP3. セルの種類でヘッダーセル(解除したい場合は セル)を選択し、【OK】をクリック

任意の箇所に背景色がついておりましたら完了です。